批量图片压缩软件如何使用?操作方法有哪些常见问题?
- 数码技巧
- 2025-02-17
- 22
- 更新:2025-01-17 14:44:57
在如今的数字时代,网页加载速度已成为用户体验的重要指标之一。而大量使用未经压缩的高分辨率图片往往是导致网页加载缓慢的主要原因之一。为了优化网页性能,提升用户体验,批量图片压缩软件成为了网页设计师和开发者们必备的工具。本文将介绍一些常用的批量图片压缩软件以及其操作方法,助你快速掌握图片压缩的技巧。

一、为什么需要图片压缩软件
-图片压缩软件的重要性与作用(加快网页加载速度、减少网络流量、提高用户体验)
-高分辨率图片对网页性能的影响(加载缓慢、占用大量空间)

二、了解常用的批量图片压缩软件
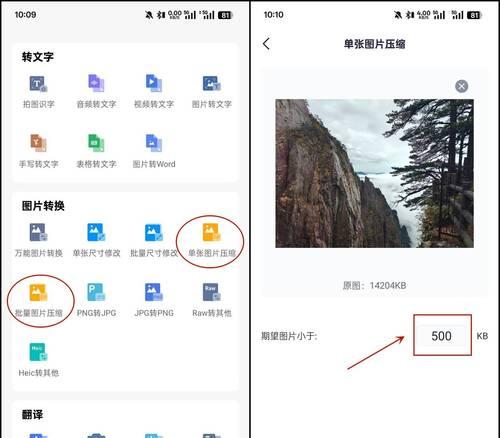
-介绍常用的批量图片压缩软件(TinyPNG、Squoosh、ImageOptim、Kraken.io等)
-软件特点和适用场景(支持多种图片格式、提供不同的压缩算法、可批量处理大量图片)
三、TinyPNG:高效无损压缩
-TinyPNG的特点和优势(高效的压缩率、无损压缩、保持图片质量)

-TinyPNG的使用方法(上传图片、等待压缩完成、下载压缩后的图片)
四、Squoosh:跨平台灵活应用
-Squoosh的特点和优势(跨平台应用、支持多种压缩算法、可调整压缩质量)
-Squoosh的使用方法(打开网页应用、拖拽或选择图片、调整参数、保存压缩后的图片)
五、ImageOptim:专注无损压缩
-ImageOptim的特点和优势(专注于无损压缩、批量处理图片、自动优化)
-ImageOptim的使用方法(拖拽或选择图片、等待处理完成、保存压缩后的图片)
六、Kraken.io:自动化批量压缩
-Kraken.io的特点和优势(自动化批量处理、多种压缩模式、支持API调用)
-Kraken.io的使用方法(上传图片文件夹、选择压缩模式、等待处理完成、下载压缩后的图片)
七、操作建议与技巧
-选择合适的压缩算法和质量参数(根据实际需求和图片特点进行选择)
-预览压缩效果(保证压缩后的图片质量符合要求)
八、注意事项与常见问题解答
-是否会影响图片的显示效果和清晰度?
-是否会改变图片的格式和色彩空间?
-如何避免压缩过度导致的模糊和失真问题?
九、图片压缩后的优化效果
-网页加载速度的提升(对比压缩前后的加载时间)
-网络流量的减少(压缩前后的文件大小对比)
十、
通过使用批量图片压缩软件,我们可以轻松地优化网页性能,提升用户体验。选择合适的图片压缩软件,并灵活运用其功能,可以帮助我们有效减少网页加载时间、降低网络流量,实现更快速、更流畅的网页浏览体验。掌握图片压缩技巧,让你成为优秀的网页设计师和开发者。